Portfolio (Scribd.com):
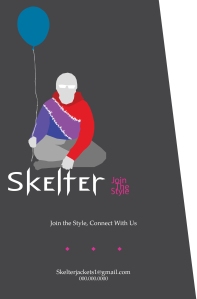
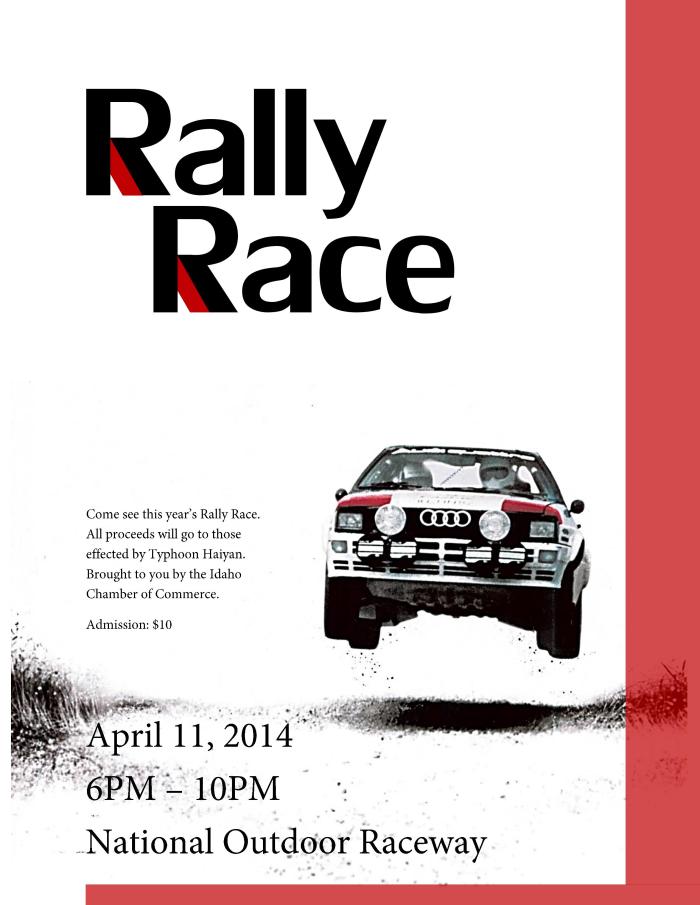
- Project Corrections / Time spent: I spent about 30 minutes fixing up my Event Ad project, adjusting some of the red bars as well as the background image.
- Message: Anyone can be creative!
- Audience: Anyone who wants me to design for them.
- Top Thing Learned: Visual designing software application.
- Future application of Visual Media: I want to continue learning new ways to design. I especially want to continue learning HTML and CSS.
- Color scheme and color names: Monochromatic, light red.
- Title Font Name & Category: Myriad Pro, Sans Serif.
- Copy Font Name & Category: Palatino, oldstyle serif.